Vous venez de terminer un article de blog ou une landing page. Tout est prêt, sauf une chose : le titre. Quel titre choisir pour qu'il s'affiche correctement dans les résultats de Google, qu'il ne soit pas tronqué et surtout qu'il attire des clics ?
La meta title, c’est bien plus qu’un simple titre. En SEO, c’est une zone chaude qui joue un rôle clé dans le ranking de votre page. Si elle est bien optimisée, elle peut transformer une simple position en véritable aimant à clics. Mais attention, il y a une limite à ne pas dépasser, en pixels comme en contenu. Savoir où s’arrêter peut faire toute la différence.
Qu’est-ce qu’un meta title ?
Définition du meta title
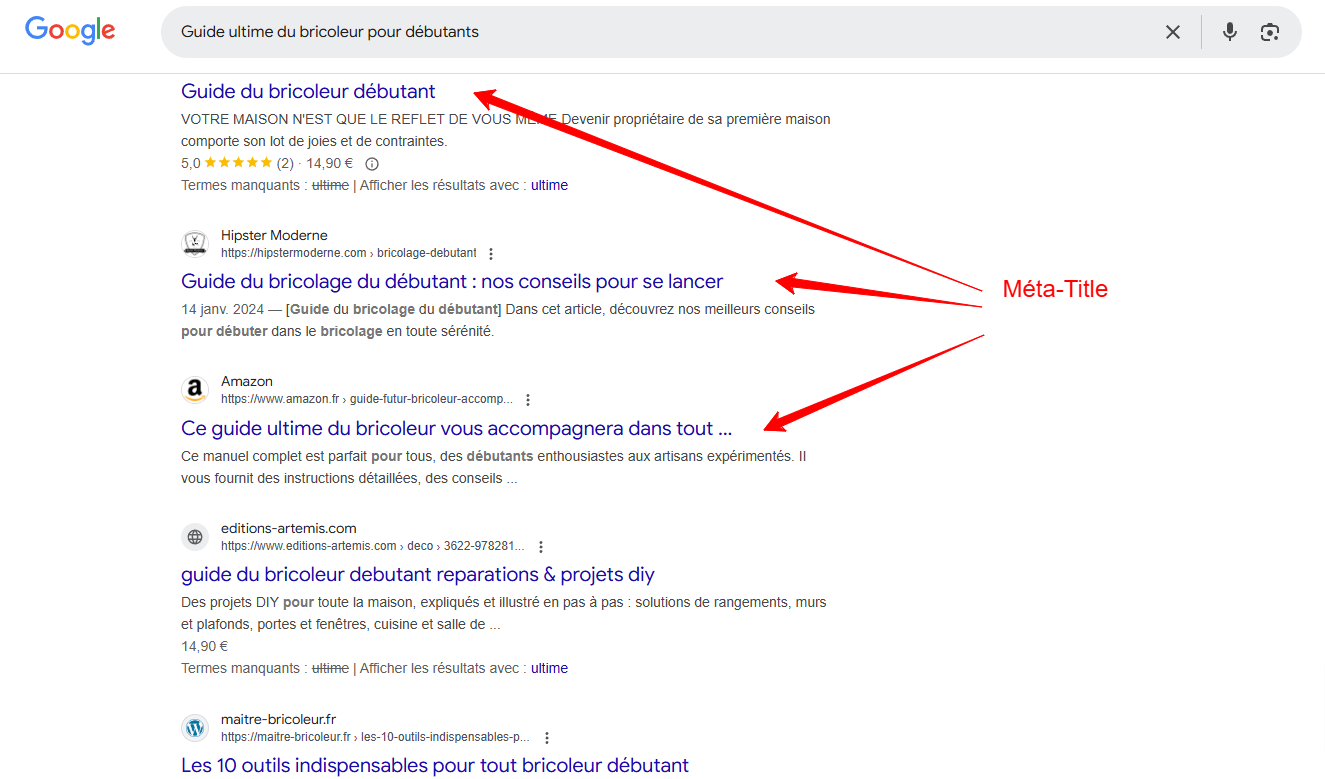
Le meta title est le titre d'une page web qui apparaît en bleu et cliquable dans les résultats des moteurs de recherche.

Différence entre le meta title et le titre de la page (h1)
- Meta title : défini dans le code HTML à l'aide de la balise <title>.
- Titre de la page (h1) : visible directement sur la page web, il représente le titre principal du contenu.
Bien que ces deux éléments puissent sembler similaires, ils ont des rôles distincts. Le meta title est principalement destiné aux moteurs de recherche et aux utilisateurs lors de la consultation des résultats de recherche, tandis que le titre h1 structure le contenu de la page pour le lecteur.
Exemple concret
Par exemple, une page peut avoir pour meta title : "Guide ultime du SEO pour débutants", tandis que son titre h1 sur la page serait : "Bienvenue dans notre guide complet sur le SEO". Cette distinction permet d'optimiser le référencement tout en offrant une expérience utilisateur cohérente.
Importance du meta title dans le référencement
Le meta title joue un rôle crucial en référencement naturel.
La méta title est l’un des éléments les plus influents en SEO pour le classement dans les SERP. 🚀
Elle agit comme un signal clé pour les moteurs de recherche, leur indiquant de manière concise le sujet principal de votre page. Lorsque Google explore votre contenu, il utilise cette balise pour évaluer la pertinence de la page par rapport aux requêtes des utilisateurs. En d’autres termes, une méta title bien rédigée aide les algorithmes à comprendre rapidement de quoi parle votre page, ce qui est essentiel pour un bon référencement 111.
Mais son rôle ne s’arrête pas là.
Une méta title bien optimisée améliore également le taux de clics (CTR), un critère de performance pris en compte par Google. Plus les utilisateurs cliquent sur votre lien, plus le moteur de recherche considère votre page comme pertinente, ce qui peut booster son positionnement. En effet, un titre accrocheur et précis attire l’attention des internautes, augmentant ainsi les chances qu’ils cliquent sur votre résultat plutôt que sur celui d’un concurrent 38.
En résumé, un titre bien pensé influence directement deux leviers :
- La compréhension par les algorithmes : Une méta title claire et pertinente aide Google à classer votre page pour les bonnes requêtes.
- L’engagement des utilisateurs : Un titre attrayant augmente le CTR, ce qui renforce la crédibilité de votre page aux yeux des moteurs de recherche.
Ces deux éléments combinés font de la méta title un élément central dans toute stratégie SEO.
Sources :
- Essor Media - Balise Meta Title SEO
- WebRankInfo - CTR dans Google Search Console
- Oni.fr - Optimiser la balise meta title
En optimisant votre méta title, vous maximisez à la fois votre visibilité dans les résultats de recherche et votre capacité à attirer des clics. C’est un investissement qui paie à long terme ! 💡
Combien de caractères sont affichés dans les meta titles des SERP ?
Lorsqu'on parle de l'affichage des meta titles dans les pages de résultats des moteurs de recherche (SERP), il est essentiel de comprendre que la longueur optimale varie entre les appareils et est mesurée en pixels plutôt qu'en caractères. Voici un aperçu détaillé :
Sur Desktop 🖥️
- Environ 55 à 65 caractères peuvent être affichés : cette estimation dépend de la largeur des lettres utilisées dans le titre. Par exemple, un titre avec des lettres larges comme "W" ou "M" occupera plus d'espace qu'un titre avec des lettres étroites comme "i" ou "l" .
- Limite réelle mesurée en pixels : Google alloue une largeur maximale d'environ 600 pixels pour l'affichage des titres sur desktop. Si un titre dépasse cette limite, il sera tronqué avec des points de suspension (...).
- Exemple d’un titre tronqué : Imaginons un titre de 70 caractères avec des lettres larges comme "W". Sur desktop, ce titre pourrait dépasser les 600 pixels, entraînant son troncage avec des points de suspension.
Sur Mobile 📱
- Les titres peuvent être plus longs : Sur mobile, Google affiche généralement des titres plus longs, parfois jusqu'à 78 caractères. Cela est dû à une flexibilité accrue dans les règles d'affichage, permettant d'utiliser plus d'espace pour les titres.
- Explication des différences : Bien que les écrans mobiles soient plus étroits, les règles d'affichage de Google permettent une flexibilité accrue, offrant ainsi plus d'espace pour les titres. Cela permet aux utilisateurs de mieux comprendre le contenu de la page avant de cliquer.
Pourquoi Google utilise des pixels plutôt que des caractères ? 🤔
Google mesure les titres en pixels car la largeur des caractères varie. Par exemple, un "W" occupe plus d'espace qu'un "i". Ainsi, deux titres avec le même nombre de caractères peuvent avoir des largeurs différentes. En se basant sur les pixels, Google assure un affichage cohérent et évite le troncage inopiné des titres.
En comprenant ces nuances, nous pouvons optimiser efficacement nos meta titles pour qu'ils s'affichent correctement sur tous les appareils, améliorant ainsi la visibilité et le taux de clics de nos pages web.
Pour en savoir plus, consultez ces sources :
- Surgegraph - Meta Title Length
- Teqtop - Meta Title and Description Checker
- Stan Ventures - Meta Title Best Practices
Pourquoi Google utilise-t-il des pixels pour mesurer les titres ?
Lorsqu'on parle de l'affichage des titres dans les résultats de recherche, il est essentiel de comprendre pourquoi Google préfère mesurer en pixels plutôt qu'en caractères. Cette méthode, bien que moins intuitive, offre une précision et une cohérence indispensables pour garantir une expérience utilisateur optimale.
Explication des limites d’une mesure en caractères
Les lettres n'ont pas toutes la même largeur. Par exemple, un "i" est beaucoup plus étroit qu'un "W". Ainsi, deux titres comportant le même nombre de caractères peuvent occuper des espaces différents à l'écran. Cette variation rend la mesure en caractères imprécise pour garantir un affichage optimal des titres. Par exemple, un titre avec beaucoup de "W" ou "M" sera plus large qu'un titre avec des "i" ou "l", même s'ils ont le même nombre de caractères.
Avantages de mesurer en pixels
En optant pour une mesure en pixels, Google assure une précision visuelle. Cette méthode permet d'éviter que des titres soient coupés de manière inesthétique dans les résultats de recherche. Par exemple, Google alloue environ 600 pixels pour l'affichage des titres sur desktop, ce qui correspond généralement à 55-65 caractères, mais peut varier selon la largeur des lettres utilisées.
De plus, cette approche facilite une harmonisation entre les affichages sur desktop et mobile. Sur mobile, Google permet souvent des titres plus longs, parfois jusqu'à 78 caractères, grâce à une flexibilité accrue dans les règles d'affichage. Cela garantit une expérience utilisateur cohérente, quel que soit l'appareil utilisé.
Pourquoi cela compte pour vous ?
Comprendre cette approche est crucial pour optimiser vos titres et garantir qu'ils s'affichent correctement sur toutes les plateformes. En respectant les limites de pixels, vous évitez les troncatures inesthétiques et maximisez l'impact de vos titres dans les résultats de recherche.
Sources :
En résumé, Google utilise les pixels pour offrir une précision visuelle et une cohérence d'affichage sur tous les appareils. Cela permet de garantir que vos titres soient toujours présentés de manière optimale, sans coupures inattendues. 🚀
En quoi les polices différentes affectent-elles la longueur en pixels des titres ?
Quand on parle d’optimisation des titres pour le SEO, on pense souvent aux mots, mais rarement aux polices. Pourtant, la police utilisée influence directement la longueur en pixels d’un titre. Google s'appuie sur des polices spécifiques pour garantir un affichage cohérent. Voici ce qu’il faut savoir pour éviter les mauvaises surprises dans les SERP.
Google utilise des polices standards
Google privilégie des polices sans-serif, comme Arial ou Roboto. Ces polices sont choisies pour leur lisibilité et leur homogénéité. Elles permettent de standardiser l’affichage des titres dans les SERP, quel que soit l'appareil utilisé. En optant pour ces polices, Google assure une expérience utilisateur fluide et évite les problèmes de troncage liés à des polices trop larges ou trop étroites.
Différences de largeur des lettres selon les polices
Toutes les polices ne sont pas égales. Certaines lettres occupent plus de place dans une police qu’une autre. Par exemple, une lettre "W" dans une police manuscrite peut prendre deux fois plus d’espace qu’un "W" en Arial. Cela peut rendre un titre de même contenu visuellement plus long ou plus court selon la police choisie. Cette variation explique pourquoi la mesure en pixels est plus précise que le simple comptage de caractères.
Exemple : comparer un titre en Arial avec une police manuscrite
Prenons un titre simple : "Votre guide SEO ultime". En Arial, ce titre pourrait mesurer 500 pixels. Mais en utilisant une police manuscrite, comme Pacifico, la même phrase peut atteindre 650 pixels à cause de la largeur variable des lettres. C’est cette différence qui peut entraîner un troncage imprévu dans les résultats de recherche.
Sources :
- SEO.com - Les polices affectent-elles le SEO ?
- SiteGuru - Font Size & SEO
- Référencement.com - Simulateur de SERP en Pixels
Quelle est la taille optimale d’un titre en pixels pour éviter le troncage ?
Quand on rédige des titres pour le SEO, il faut penser à leur affichage sur les pages de résultats. La taille optimale d’un titre ne se mesure pas en caractères mais en pixels, car c’est ainsi que Google détermine l’espace disponible. En effet, les lettres n’ont pas toutes la même largeur : un "W" prend plus de place qu’un "i", ce qui rend la mesure en caractères imprécise. Google utilise donc les pixels pour garantir un affichage cohérent et éviter les coupures inesthétiques. 🖥️📱
Limite recommandée
- Desktop : Pour un affichage sans coupure sur ordinateur, un titre doit rester dans une limite de 600 pixels maximum. Cela équivaut généralement à 55-65 caractères, mais la largeur des lettres peut faire varier ce chiffre. Si vous dépassez, votre titre risque d’être tronqué et de perdre en impact. 💻
- Mobile : Sur mobile, Google offre un peu plus de souplesse. Les titres peuvent atteindre jusqu’à 700 pixels ou plus, ce qui permet d’afficher environ 90 caractères. C’est une bonne opportunité pour ajouter des détails ou des mots-clés supplémentaires. 📲
Recommandations
Pour éviter tout troncage et optimiser l’effet de vos titres, on peut suivre quelques règles simples :
- Prioriser les mots-clés importants au début : C’est ici que les lecteurs porteront leur attention, même si le titre est coupé. Cela améliore également la pertinence SEO. 🎯
- Rédiger des titres engageants : On doit capter l’intérêt du lecteur en une seconde. Un titre bien construit attire les clics et améliore le positionnement de la page. Par exemple, utiliser des chiffres, des questions ou des verbes d’action peut augmenter le taux de clics. ✍️
- Tester vos titres en conditions réelles : Des outils gratuits comme SERP Preview Tool permettent de vérifier si un titre dépasse les limites en pixels sur desktop et mobile. Cela vous garantit un rendu propre. 🛠️
Comment convertir le nombre de caractères en pixels ?
Vous vous demandez comment mesurer la longueur de vos titres en pixels plutôt qu’en caractères ? C’est une question essentielle pour éviter les mauvaises surprises dans les résultats de recherche. Voici ce qu’il faut savoir.
Explication simple
Les caractères ont des largeurs variables. Cela rend la conversion entre caractères et pixels imprécise. Par exemple, un titre avec beaucoup de "W" ou "M" sera plus long en pixels qu’un titre contenant principalement des "i" ou "l".
- Exemple concret : Un titre de 60 caractères avec des "W" peut dépasser les 600 pixels, tandis qu’un autre titre de 60 caractères avec des "i" restera bien en dessous.
Utilisation d’outils pour une mesure précise en pixels
Pour éviter les approximations, on peut utiliser des outils spécialisés. Ils mesurent directement en pixels, ce qui garantit un affichage optimal dans les SERP.
- Simulateurs SERP : Des outils comme Moz, Screaming Frog ou des extensions Chrome permettent de visualiser comment vos titres s’afficheront sur desktop et mobile.
- Exemple pratique : Testez un titre comme "Comment optimiser vos campagnes SEO en 2024 ?" avec un simulateur. Vous verrez immédiatement s’il dépasse les limites de pixels.
Conseils pratiques pour optimiser vos meta titles
Les meta titles sont essentiels pour attirer l’attention dans les résultats de recherche. Leur optimisation demande une approche réfléchie et des ajustements pour maximiser leur impact, que ce soit sur desktop ou mobile. Voici quelques conseils pratiques pour vous aider à créer des titres percutants et efficaces.
Placer les mots-clés importants au début
Commencez vos titres par les mots-clés principaux. Ces mots doivent correspondre à ce que les utilisateurs recherchent. Mais encore faut-il savoir quels mots-clés cibler. Pour cela, on doit d’abord étudier le volume de recherche et évaluer si la concurrence SEO est gérable pour notre site. Si ce n’est pas fait, je vous invite à vous pencher sur une stratégie éditoriale SEO pour bien choisir vos cibles avant de rédiger. Chaque mot compte, alors faites-le avec intention.
Source : Essor Media - Balise Meta Title SEO
Tester vos titres avec des outils de simulation
On ne peut jamais être sûr qu’un titre s’affichera correctement sans le tester. Utilisez des outils comme le simulateur SERP de Moz ou Screaming Frog pour vérifier comment votre titre apparaîtra dans les résultats. Cela permet d’ajuster la longueur en pixels et de repérer d’éventuels troncages. Ces tests sont simples, rapides, et évitent de perdre en visibilité à cause d’une coupure maladroite.
Source : MetaMonster - Générer des meta descriptions avec Screaming Frog
Rédiger des titres clairs et engageants même s’ils sont tronqués
Un titre tronqué peut quand même être efficace. Pour cela, il doit rester compréhensible et percutant, même si une partie est coupée. Soyez direct et précis. Un titre clair attire plus de clics qu’un titre complexe ou vague. Demandez-vous toujours : "Est-ce que l’essentiel est compris en un coup d’œil ?"
Source : Le Consultant Digital - Optimiser la balise title
Ajuster les titres pour une visibilité optimale sur desktop et mobile
Les règles ne sont pas les mêmes sur tous les écrans. Sur desktop, la limite est d’environ 600 pixels, alors que sur mobile, on peut aller jusqu’à 700 pixels. Adaptez vos titres pour qu’ils s’affichage bien sur les deux. C’est aussi l’occasion d’ajouter des variations subtiles selon les besoins, comme une nuance ou un complément d’information qui rend votre titre plus convaincant sur mobile.
Source : Oni.fr - Optimiser la balise meta title
Optimiser vos meta titles, c’est comme affiner une accroche publicitaire. On attire l’œil, on capte l’intérêt, et on invite au clic. Prenez le temps de soigner chaque détail pour maximiser votre visibilité et votre impact. 🚀