Vos landing pages attirent des visiteurs, mais les conversions ne suivent pas ? Cette frustration est commune. Le trafic est là, les clics aussi, mais les prospects s’arrêtent avant de passer à l’action. Pourquoi ? Il y a souvent des détails invisibles qui freinent l'engagement.
Une landing page n’est pas qu’une simple vitrine. C’est le pont entre votre contenu et l’action que vous attendez de vos visiteurs. Sans structure claire et message percutant, même le meilleur produit restera sur le quai. Une page bien construite transforme un simple curieux en client convaincu. C’est là que tout se joue.
Il faut savoir prendre du recul. On a souvent la tête dans le guidon, persuadé que tout est en place. Pourtant, une analyse critique révèle des points faibles qu’on n’avait pas imaginés.
Voici une méthode pour auditer votre landing page.
Auto-critiquer sa landing page, plutôt que le test A/B
S'auto-critiquer avec une méthode structurée comme MECLAB est souvent plus efficace que de simples tests A/B, surtout lorsque le trafic de votre site est faible.
Les tests A/B nécessitent un volume de trafic significatif pour produire des résultats statistiquement valides, ce qui peut être un défi pour les sites avec moins de visiteurs.
Alors stop au test A/b stérile.
En revanche, une auto-critique méthodique permet d'identifier rapidement les points faibles et les opportunités d'amélioration sans dépendre uniquement des données de trafic. À la fin de cet article, je vous fournirai un prompt ChatGPT que vous pourrez utiliser pour obtenir une critique détaillée et des conseils d'amélioration pour votre landing page, vous aidant ainsi à optimiser votre contenu de manière plus efficace et ciblée.
Rappel hyper important : à qui s'adresse votre LP
Avant de plonger dans les détails, il est essentiel de comprendre que votre landing page (lp) n'existe pas en vase clos. Elle est le prolongement direct d'une stratégie plus large qui peut être :
- une campagnes publicitaires payantes (ads)
- des publications sur les réseaux sociaux
- un webinar
Chaque canal d'acquisition a son propre objectif et sa propre tonalité, et votre LP doit être conçue pour répondre aux attentes spécifiques des visiteurs qui y atterrissent.
Ainsi, avant même de concevoir votre landing page, posez-vous cette question fondamentale : quelle est la continuité logique entre ma communication initiale et l'expérience proposée sur ma lp ? En fonction du niveau de connaissance de votre cible, vous devez adapter non seulement le contenu mais aussi la structure et le ton de votre page.
Les trois profils de cibles : les 3 I
Pour maximiser l'efficacité de votre lp, il est crucial de segmenter votre audience selon trois niveaux de conscience de vos visiteurs :
-
Les ignorants
Ces individus ne sont pas conscients qu'ils ont un problème spécifique. Votre communication pré-lp (par exemple, une publication sur les réseaux sociaux ou une campagne de sensibilisation) devrait viser à éveiller leur attention et à identifier un besoin latent. Dans ce cas, votre lp doit poursuivre cet effort en exposant clairement le problème sous-jacent sans imposer de solution immédiate.- Exemple : Si vous promouvez un outil de productivité, commencez par expliquer pourquoi le manque de temps est un frein commun au succès professionnel.
-
Les informés
Ces personnes reconnaissent leur problème mais ne savent pas comment le résoudre. Ici, votre communication pré-lp aura probablement introduit le problème et peut-être quelques pistes de solutions génériques. Votre lp doit donc se concentrer sur l'éducation : montrer pourquoi votre offre est la meilleure réponse à leur préoccupation.- Exemple : Après avoir publié un article sur les bienfaits de l'automatisation des tâches répétitives, votre lp pourrait détailler comment votre produit automatisé simplifie concrètement la vie des utilisateurs.
-
Les intentionnistes
Ces visiteurs sont déjà convaincus qu'ils ont un problème et recherchent activement une solution. Ils arrivent souvent via des mots-clés commerciaux ou des campagnes ads très ciblées. Pour eux, votre lp doit aller droit à l'essentiel : présenter votre solution, ses bénéfices immédiats, et inciter rapidement à l'action.- Exemple : Si quelqu'un clique sur une annonce disant "augmentez vos ventes grâce à notre plateforme", votre lp doit immédiatement exposer les fonctionnalités clés et les résultats tangibles attendus.
La majorité des lp modernes s'adressent principalement aux intentionnistes, car ils représentent les prospects les plus chauds et les plus susceptibles de convertir. Voici comment structurer votre lp pour ce profil précis :
Présentation de la méthode MECLABS
La méthode MECLABS est une approche méthodologique développée par l’institut MECLABS pour analyser et optimiser les pages web. Créée par Flint McGlaughlin, fondateur de l'institut, cette méthode repose sur des milliers de tests réalisés sur des pages de différents secteurs, ce qui en fait une référence dans le domaine de l’optimisation des conversions.
Une formule pour évaluer les conversions
La méthode repose sur une formule simple mais puissante :
C = 4m + 3v + 2(i - f) - 2a
Le succès de la méthode MECLAB repose sur l’expérimentation et les données concrètes. L’institut a testé des centaines de variables sur des milliers de pages, permettant de définir des principes clairs et applicables. C’est cette rigueur scientifique qui fait de MECLAB un outil fiable pour booster vos conversions.
Dans cette formule, la probabilité de conversion (C) dépend de plusieurs éléments :
- Motivation du visiteur (m)
- Force de la proposition de valeur (v)
- Friction (f) présente dans le processus
- Anxiété (a) ressentie par l'utilisateur
- Incitation (i) qui compense la friction inévitable
Chaque facteur est pondéré pour montrer son influence sur le comportement du visiteur. Une forte motivation ou une proposition de valeur claire ont un poids significatif, tandis que la friction et l’anxiété diminuent les chances de conversion.
Pas de panique, je ne vais pas vous demander de faire des calculs arithmétiques compliqués. Nous allons passer en revue chaque élément de cette formule pour vous expliquer ce que vous devez comprendre afin de les comparer à votre propre page, tout en essayant d'être dans les recommandations de la méthode MECLABS.
Le prompt pour obtenir des recommandations de votre landing page
Avant de vous expliquer les points à auditer sur votre landing page, voici un prompt que vous pourrez donner à ChatGpt (avec le lecteur web) ou Qwen chat :
Analyse la landing page suivante [url de la page] en utilisant les principes du framework MECLABS (Motivation, Valeur, Friction, Anxiété, Incitation). Identifie les forces et les faiblesses de cette page selon ces critères. Compare ensuite cette landing page avec celles des leaders du marché dans le même secteur, prenant en compte les tendances actuelles identifiées par une analyse PESTEL et les 5 forces de Porter. Fournis des recommandations concrètes pour améliorer le taux de conversion, réduire la friction, et renforcer la proposition de valeur. Inclue également des suggestions pour minimiser l'anxiété des utilisateurs et maximiser l'incitation. Les recommandations doivent être basées sur des pratiques éprouvées et devraient inclure des exemples concrets issus de cas similaires réussis.
Go ?
#1 La proposition de valeur (value proposition)
La proposition de valeur est le cœur de votre message. C’est ce qui répond à la question que se posent tous vos visiteurs : "Pourquoi devrais-je choisir votre produit ou service plutôt qu’un autre ?"
Qu’est-ce que c’est ?
Une proposition de valeur, c’est l’engagement clair que vous prenez envers vos clients. Elle montre comment votre produit ou service répond à un besoin précis, résout un problème ou apporte un avantage unique. Ce n’est pas juste un slogan, c’est la promesse que vous faites et que vous devez tenir.
Importance : pourquoi une proposition de valeur claire est-elle essentielle ?
Une proposition de valeur claire capte l’attention dès les premières secondes. Si vos visiteurs ne comprennent pas immédiatement ce que vous offrez, ils iront voir ailleurs. C’est aussi simple que ça. Une bonne proposition de valeur fait la différence entre un visiteur qui s’en va et un prospect qui convertit.
Questions à se poser pour évaluer la vôtre
Voici quelques questions utiles :
- Compréhension : Est-ce que mon message est compréhensible en moins de 5 secondes ?
- Réponse à un besoin : Mon produit répond-il clairement à un besoin ou résout-il un problème ?
- Différenciation : Qu’est-ce qui me distingue de mes concurrents ?
- Bénéfices : Est-ce que je mets en avant des bénéfices concrets pour l’utilisateur ?
Ces questions vous aident à identifier les forces et les faiblesses de votre proposition de valeur.
Exemple concret d’une bonne proposition de valeur
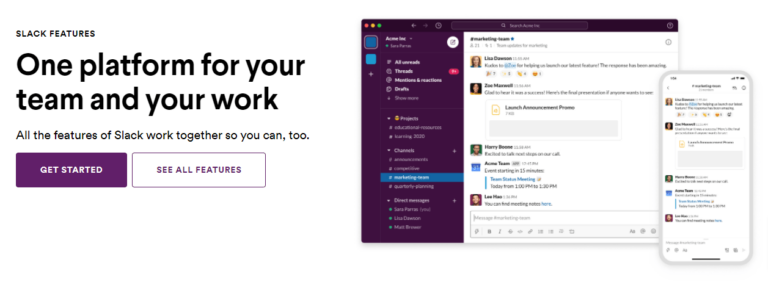
Prenons l’exemple de Slack : "Une seule plateforme pour votre équipe et votre travail" C’est simple, clair et engageant. On comprend immédiatement l’avantage : réduire le nombre d'outil de collaboration pour être plus efficace. Ce type de message parle directement au besoin du client et montre comment le produit fait la différence.

#2 La section hero de votre landing page
La section hero est la zone haute de votre page, celle que vos visiteurs voient en premier juste après le titre. C'est ici que vous devez renforcer le message et capter définitivement leur attention.
Le hero sert à détailler et enrichir ce que vous avez annoncé dans le titre. Il doit préciser l’offre, répondre à une question que le visiteur pourrait se poser, ou mettre en avant un avantage supplémentaire. C'est cette zone qui transforme l'intérêt en engagement.
Conseils pour faire une section hero efficace
Un hero efficace doit être visuellement attrayant et facile à lire. Utilisez des visuels pertinents, des sous-titres clairs et, si possible, des éléments interactifs comme des boutons d’appel à l’action. Assurez-vous que le texte reste concis tout en apportant des informations essentielles. Enfin, testez différents agencements pour trouver celui qui capte le mieux l’attention de votre audience.
Voici quelques conseils basés sur leurs recommandations :
- Clarté du Message :
- Titre accrocheur : Utilisez un titre clair et concis qui communique immédiatement la valeur principale de votre produit ou service.
- Sous-titre Explicatif : Ajoutez un sous-titre qui complète le titre en fournissant des détails supplémentaires ou en clarifiant l'offre.
- Appel à l'action (CTA) :
- Visibilité : Assurez-vous que le CTA est bien visible et se distingue du reste du contenu.
- Texte du CTA : Utilisez un texte qui incite à l'action, comme "Commencer maintenant", "Découvrir plus", ou "S'inscrire".
- Visuels attrayants :
- Images de Haute Qualité : Utilisez des images ou des vidéos de haute qualité qui illustrent clairement votre produit ou service.
- Pertinence : Les visuels doivent être pertinents et renforcer le message principal de la section hero.
- Preuve sociale :
- Témoignages : Incluez des témoignages ou des avis de clients satisfaits pour renforcer la crédibilité.
- Logos de Clients : Affichez les logos de clients bien connus ou de partenaires pour ajouter de la crédibilité.
- Navigation simple :
- Menu de navigation : Assurez-vous que le menu de navigation est simple et facile à utiliser.
- Liens internes : Utilisez des liens internes pour diriger les utilisateurs vers d'autres sections importantes de la page.
Agrémentez vos section d'un bouton CTB
Je fais ici un aparté dans les explications des sections pour vous parler des call to action (CTA). C'est un point ultra important, car je lis souvent beaucoup de mauvais conseils sur ce sujet. Prenez bien le temps de me suivre sur ce point, s'il vous plaît.
Le but d'une landing page est de donner envie à votre cible (votre persona) de vous contacter. Pour y parvenir, il est essentiel d'inclure une section formulaire, ainsi que des boutons incitant l'utilisateur à y accéder tout au long de la page.
Vous avez probablement déjà entendu parler du terme CTA (Call to Action ). Mais permettez-moi de vous partager une approche différente : oubliez le CTA classique et concentrez-vous plutôt sur le CTB (Call to Benefit ). Voici pourquoi :
1️⃣ Le CTA (Call to Action)
Un CTA est une incitation directe à agir. Son objectif est de provoquer une réaction immédiate de la part de l'utilisateur. Les exemples classiques incluent : « Achetez maintenant », « Inscrivez-vous » ou « Téléchargez notre guide ». Le CTA est particulièrement efficace lorsqu'il s'agit de déclencher un engagement rapide ou une conversion immédiate, surtout dans des campagnes où l'action doit être instantanée.
2️⃣ Le CTB (Call to Benefit)
Contrairement au CTA, le CTB met l'accent sur les avantages concrets que l'utilisateur peut tirer en répondant à l'appel. Plutôt que de simplement demander une action, il explique pourquoi cette action est bénéfique. Par exemple : « Économisez jusqu'à 20 % », « Découvrez comment améliorer vos ventes en 30 jours » ou encore « Simplifiez votre quotidien dès aujourd'hui ». Le CTB se concentre sur la création de valeur perçue pour l'utilisateur, en exposant clairement ce qu'il a à gagner.
Pourquoi privilégier le CTB ?
Les études montrent que le CTB obtient de bien meilleurs résultats en termes de clics et de conversions. C'est indéniable. En effet, lorsque vous mettez en avant les bénéfices, vous créez une motivation intrinsèque chez l'utilisateur, qui se sent davantage encouragé à passer à l'action.
Alors, réfléchissez bien aux termes que vous utilisez dans vos boutons d'action, notamment ceux qui renvoient vers votre section formulaire. C'est une différence majeure qui aura un impact considérable sur vos performances. Vous me remercierez plus tard !
#3 Section des avantages : mettez en avant ce qui compte vraiment pour vos clients
Après avoir capté l'attention de votre audience avec une section hero convaincante, il est temps de les guider vers une compréhension plus approfondie de ce que vous offrez. La section des avantages est un élément crucial qui permet de renforcer la confiance et d'établir une connexion émotionnelle entre votre produit/service et le visiteur.
Points clés : simplifiez et visualisez
Commencez par lister les principaux avantages ou caractéristiques de votre offre. Gardez cette liste concise, car trop d'informations peuvent submerger votre public. Utilisez des icônes ou des images pertinentes pour chaque avantage afin de rendre cette section visuellement attrayante et facile à scanner.
Les éléments visuels aident à retenir l'attention et facilitent la mémorisation des informations.
Détails : informez sans surcharger
Pour chaque avantage mentionné, ajoutez une description courte mais informative. Ces descriptions doivent répondre aux questions implicites de votre cible : "Comment cela me bénéficie-t-il ?" ou "En quoi cela résout mon problème ?" Appliquez les principes de MECLAB en vous concentrant sur les bénéfices concrets plutôt que sur les simples caractéristiques techniques. Par exemple, au lieu de dire "Notre logiciel est rapide", préférez "Économisez jusqu'à 50 % de temps grâce à notre traitement ultra-rapide". Cet angle met en avant l'impact réel pour l'utilisateur.
Questions pour évaluer votre Section des Avantages
1. Clarté et pertinence
- Est-ce que chaque avantage est clairement lié à un besoin ou problème spécifique de mon audience ?
- Les bénéfices mentionnés répondent ils directement aux douleurs (pain points) identifiés chez mes visiteurs potentiels ?
2. Impact émotionnel
- Mes descriptions d'avantages suscitent elles une émotion positive chez le lecteur ? Par exemple, transmettent-elles confiance, soulagement, ou excitation ?
- Chaque point aborde-t-il non seulement ce que fait mon produit/service, mais aussi pourquoi cela importe pour le client ?
3. Visibilité et design
- Ai-je utilisé des icônes ou images pertinentes pour rendre cette section visuellement attrayante et facile à parcourir ?
- Les éléments graphiques renforcent-ils les messages textuels sans distraire l'utilisateur ?
4. Concision et structure
- Les phrases décrivant chaque avantage sont-elles courtes et directes, évitant tout jargon inutile ?
- Y a-t-il une hiérarchie logique dans la présentation des avantages (par exemple, du plus important au moins crucial) ?
5. Alignement avec la proposition de valeur
- Cette section soutient-elle ma proposition de valeur globale ? Chaque avantage reflète-t-il fidèlement ce qui différencie mon offre des concurrents ?
- Suis-je certain(e) que cette partie complète efficacement la promesse faite dans la section hero ?
6. Testabilité et preuves sociales
- Dois-je inclure des données chiffrées ou exemples concrets pour appuyer mes affirmations sur les avantages (ex. : "Augmentez vos ventes de X%" ou "Déjà adopté par Y entreprises") ?
- Pourrais-je ajouter des témoignages clients ou des badges de reconnaissance pour renforcer la crédibilité de mes revendications ?
7. Adaptabilité et feedback
- Ai-je testé différentes versions de cette section (tests A/B) pour voir quelle formulation fonctionne le mieux avec mon audience cible ?
- Solliciterais-je des retours externes (collègues, prospects) pour valider si cette section est convaincante et compréhensible ?
En répondant honnêtement à ces questions, vous serez en mesure de repérer les zones d'amélioration potentielles et d'affiner davantage votre section des avantages selon les principes MECLAB. N'oubliez pas que l'objectif final est de transformer chaque visiteur en prospect qualifié grâce à une communication claire, engageante.
#4 Section preuve sociale
Inclure une section dédiée aux logos clients ou aux témoignages clients est essentiel pour renforcer la crédibilité et l’attrait d’une landing page. Selon les principes de Meclab, cette section agit comme une preuve sociale qui rassure les visiteurs potentiels.
Des études montrent qu’inclure des logos de clients sur une landing page peut améliorer les conversions jusqu’à 15%, ce qui met en évidence l’impact significatif de cette stratégie.
Conseils pratiques
Pour maximiser l’efficacité de cette section, il est recommandé d’utiliser :
- Des logos bien connus ou respectés dans votre industrie
- Des témoignages authentiques, accompagnés de noms et photos
- Une structure de témoignage autour d’un problème résolu, de la solution apportée, et des résultats obtenus
Pièges à éviter
Un piège commun est d’encombrer cette section avec trop de logos ou de témoignages peu pertinents, ce qui pourrait diluer leur impact. Choisissez judicieusement quelques exemples percutants plutôt que d’en présenter un grand nombre sans discernement.
Évitez d’utiliser des témoignages génériques qui ne racontent pas d’histoires spécifiques ; ceux-ci risquent de sembler artificiels et donc moins convaincants.
Questions à se poser
Posez-vous les questions suivantes :
- Avez-vous sélectionné des logos ou témoignages qui reflètent fidèlement vos valeurs et votre audience cible ?
- Ces éléments ajoutent-ils réellement de la valeur à votre proposition de valeur globale ?
- Cette section crée-t-elle une impression positive immédiate chez les visiteurs ?
- Répond-elle aux objections potentielles des utilisateurs ?
En somme, une bonne intégration de logos clients ou de témoignages dans votre landing page peut faire toute la différence en termes de conversion, mais elle nécessite une attention particulière à la qualité et à la pertinence des informations présentées.
#5 Une section "Comment ça marche", mais pas toujours nécessaire
La section "comment ça marche" est un élément courant des landing pages qui vise à expliquer de manière claire et concise le fonctionnement d’un produit ou service. Cependant, elle n’est pas toujours indispensable et doit être intégrée avec discernement.
Cette section peut être bénéfique lorsqu'elle simplifie un processus complexe en le décomposant en étapes faciles à comprendre, utilisant souvent des visuels comme des icônes pour renforcer la compréhension.
Elle contribue ainsi à rassurer les visiteurs potentiels et à réduire leurs incertitudes.
Cependant, une telle section peut également présenter des inconvénients si mal exécutée. Par exemple, si le processus décrit est trop détaillé ou technique, il risque de surcharger l'utilisateur d'informations, ce qui pourrait nuire à l'expérience utilisateur et détourner l'attention de l'appel à l'action principal.
De plus, pour certains produits ou services très intuitifs, cette section pourrait paraître redondante voire superflue.
Questions à se poser avant d'intégrer une section "comment ça marche"
- Mon produit/service nécessite-t-il une explication supplémentaire pour être pleinement compris ?
- Puis-je décrire le processus en trois à cinq étapes simples et visuelles ?
- Cette section ajoute-t-elle de la valeur ou crée-t-elle de la confusion ?
Pièges à éviter
Évitez de rendre cette section trop longue ou technique; gardez-la concise et orientée vers les bénéfices plutôt que les caractéristiques techniques. Assurez-vous qu’elle soutient votre proposition de valeur globale sans détourner l’attention de l’appel à l’action principal. Tester différentes versions de cette section via des tests A/B peut aussi vous aider à déterminer son impact réel sur les conversions.
En somme, bien que précieuse dans certains cas, la section "comment ça marche" doit être soigneusement conçue et alignée avec les besoins spécifiques de votre audience pour maximiser son efficacité.
#6 Le formulaire de contact
Attention, lisez bien cette section, elle est la plus importante. Chaque landing page (LP) a pour objectif principal de guider l'utilisateur vers une action spécifique, et c'est ici que les call-to-benfit jouent un rôle crucial.
Tous les CTBs parsemés dans votre LP feront converger l'attention vers votre formulaire. C'est en effet l'objectif de votre LP : canaliser les visiteurs pour qu'ils accomplissent l'action désirée, généralement matérialisée par le remplissage d'un formulaire.
Combien de questions faut-il inclure ?
Lorsque vous concevez un formulaire de contact, le nombre de questions est crucial. Voici quelques recommandations :
- Inclure entre trois et sept champs dans votre formulaire web.
- Éviter les formulaires trop longs pour ne pas décourager les visiteurs.
- Adapter le nombre de champs selon votre cible et le type de produit ou service.
Pour les entreprises B2B, il peut être avantageux d'inclure plus de champs afin de mieux qualifier vos prospects. En revanche, pour les produits B2C, il est préférable de minimiser le nombre de champs requis.
Où placer le formulaire ?
Le placement du formulaire de contact est tout aussi important que son contenu. Voici quelques conseils :
- Intégrer le formulaire dans la section hero pour capter immédiatement l'intérêt des visiteurs.
- Positionner le formulaire après avoir présenté davantage de contenu convaincant pour les visiteurs "ignorants".
- Adapter la localisation du formulaire selon l'intention des visiteurs.
En conclusion, le succès d'un formulaire de contact réside dans sa capacité à répondre aux attentes spécifiques de votre audience. Il faut donc bien réfléchir à qui sont vos visiteurs et adapter en conséquence la complexité et la localisation du formulaire.